Code Words
Code Words is an investigation of American Sign Language as art. As someone deeply invested in ASL and the Deaf community, I find sign language to be a beautiful form of communication. Unlike any other language, sign is one of movement and expression. I investigated this using a hand-tracking software and coded design to generate images from various ASL words/phrases.
Roles:
Developer, Designer
Skills:
Javascript (p5.js), Graphic Design, American Sign Language
Check out the code here.
Process
This project is an interactive art piece meant to visualize ASL and transform it into tangible art. I used Handtracker.js to access the user’s camera and track their hand placements, drawing different colored strokes at each finger. This results in a makeshift paintbrush using your hands. In theory, a user could just play around with this and create artwork using their hands as a medium, but the specific use case I was experimenting with was to translate ASL into visual art.
A signer could sign a whole sentence or merely a word and see an artistic data visualization of what it looks like on the canvas. Users can also click the screen to download/capture the image and use the backspace key to start over.
Using Handtracker.js was a whole new learning experience since I had to read the documentation and figure out how exactly to use the plugin in coordination with p5.js. I also tried to be intentional about refactoring my code and making it as clean as possible, rather than just functional.
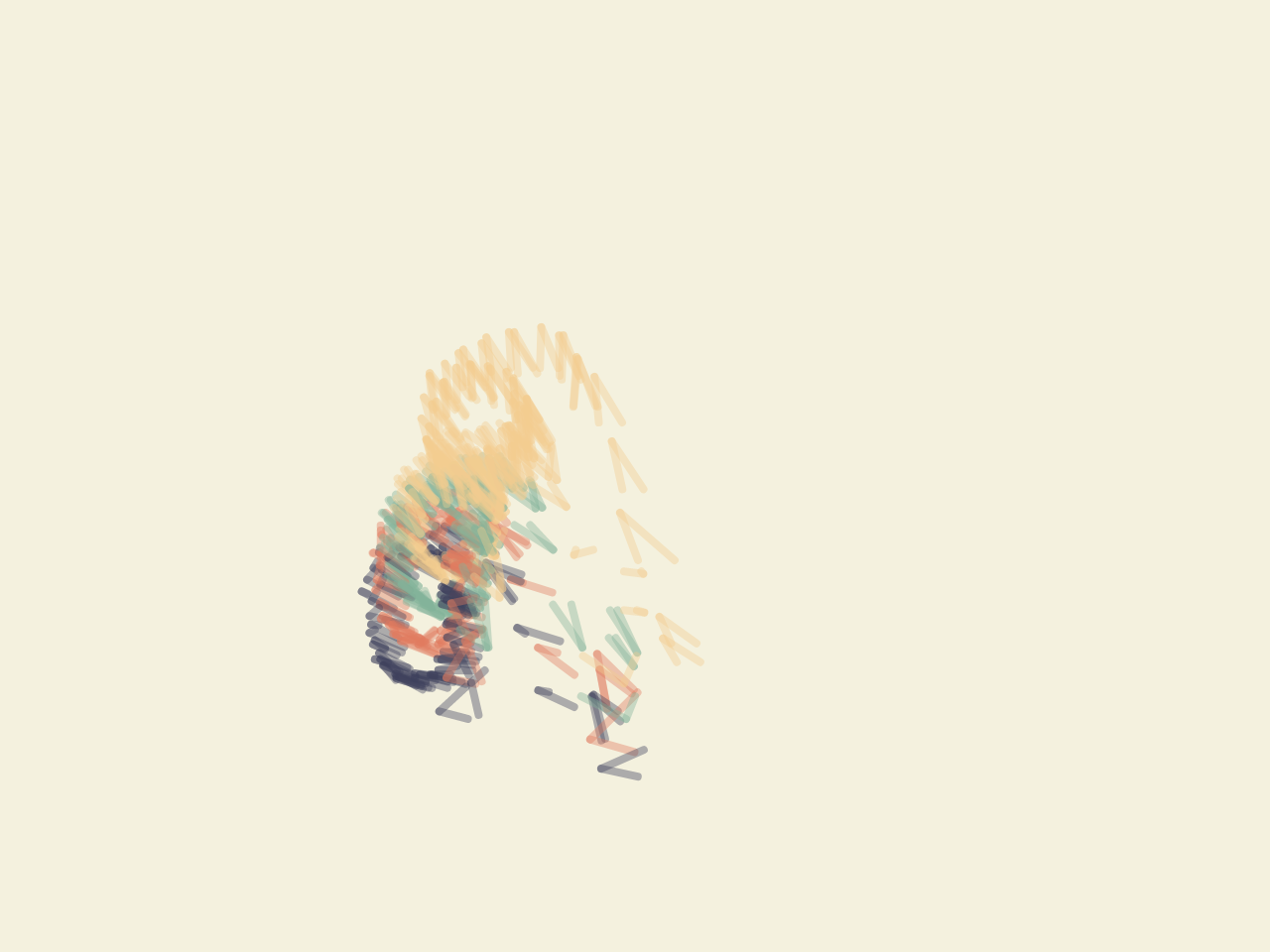
ASL Words and Phrases

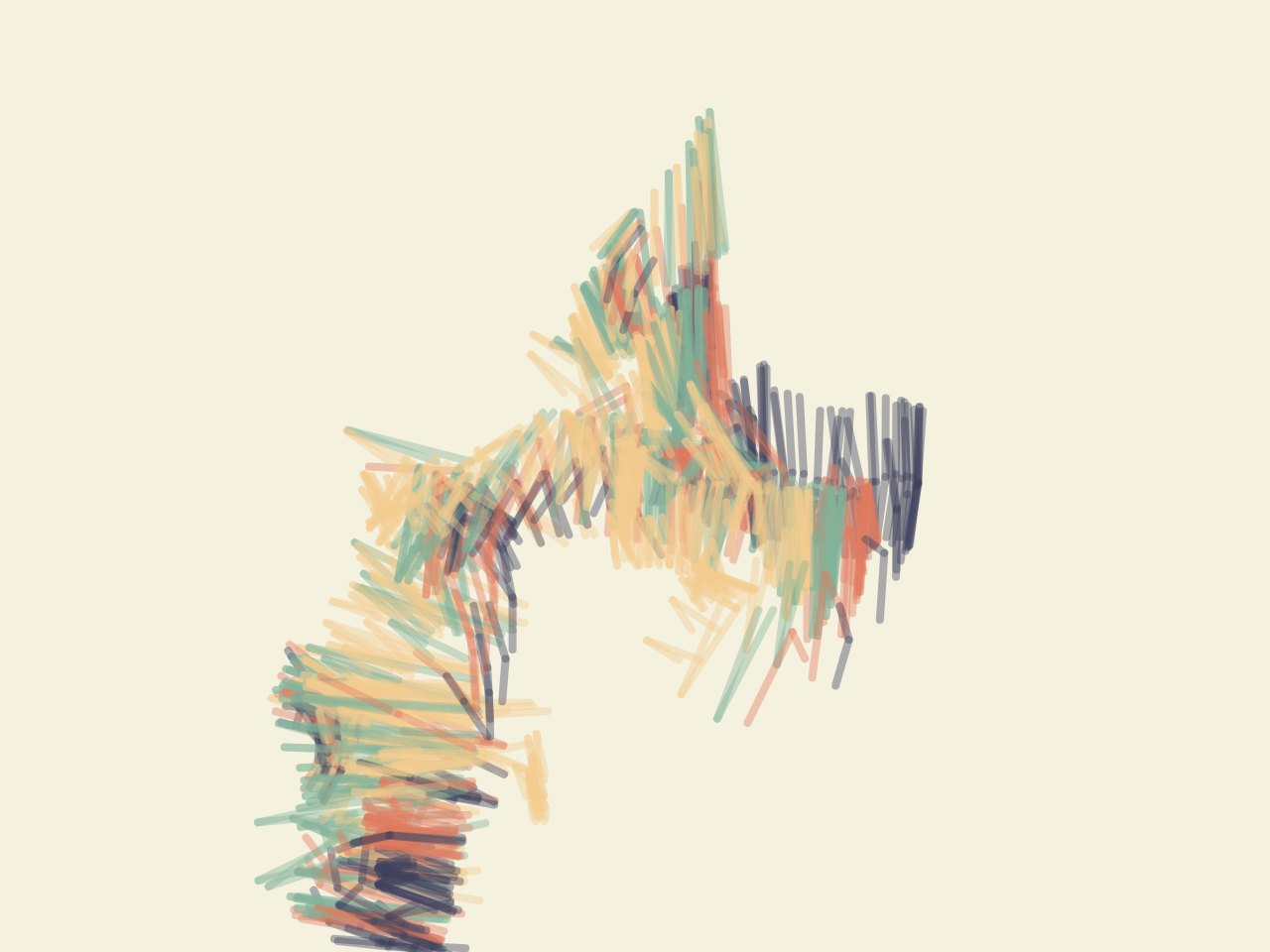
"Beautiful"

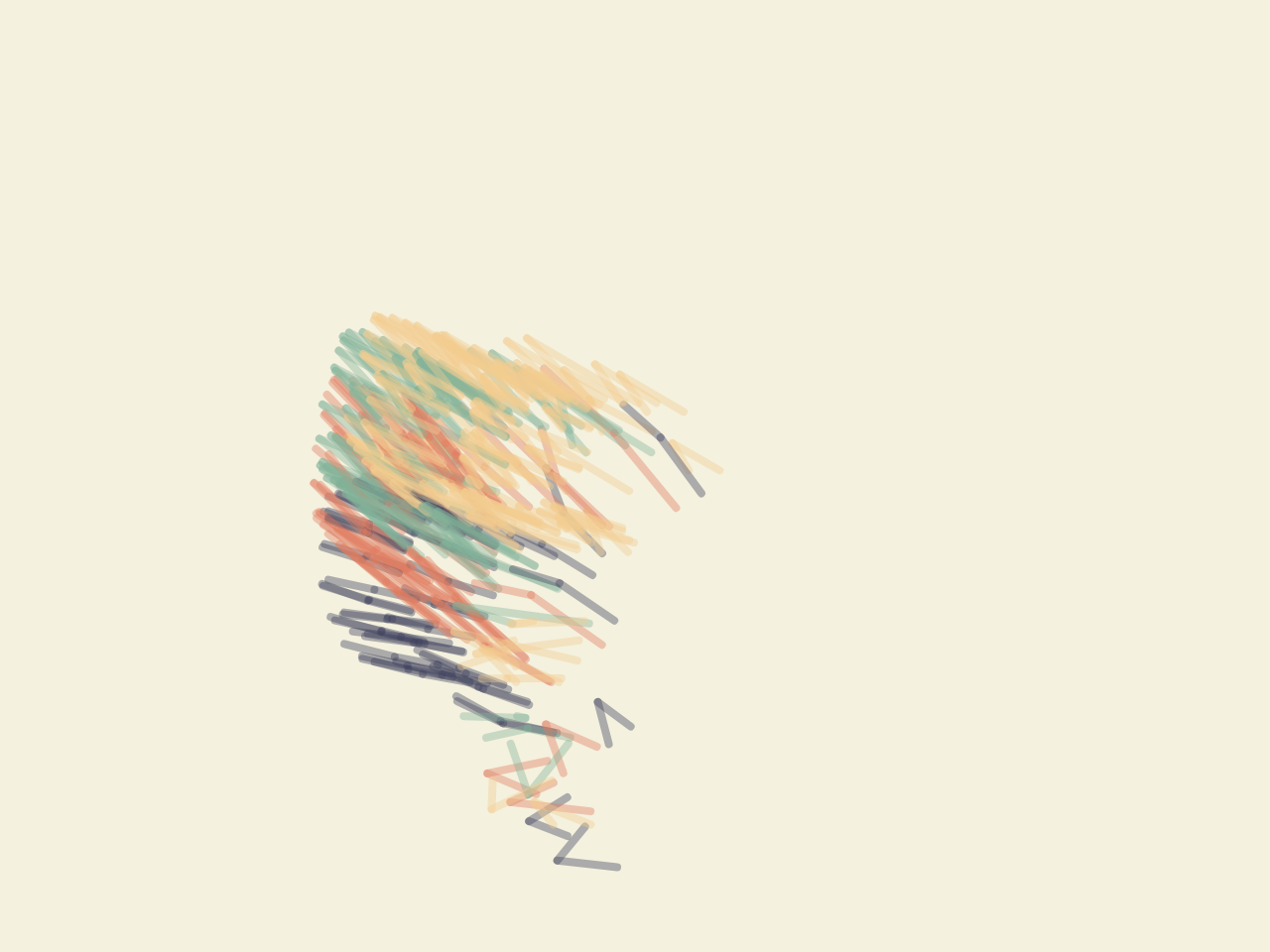
"Good morning"

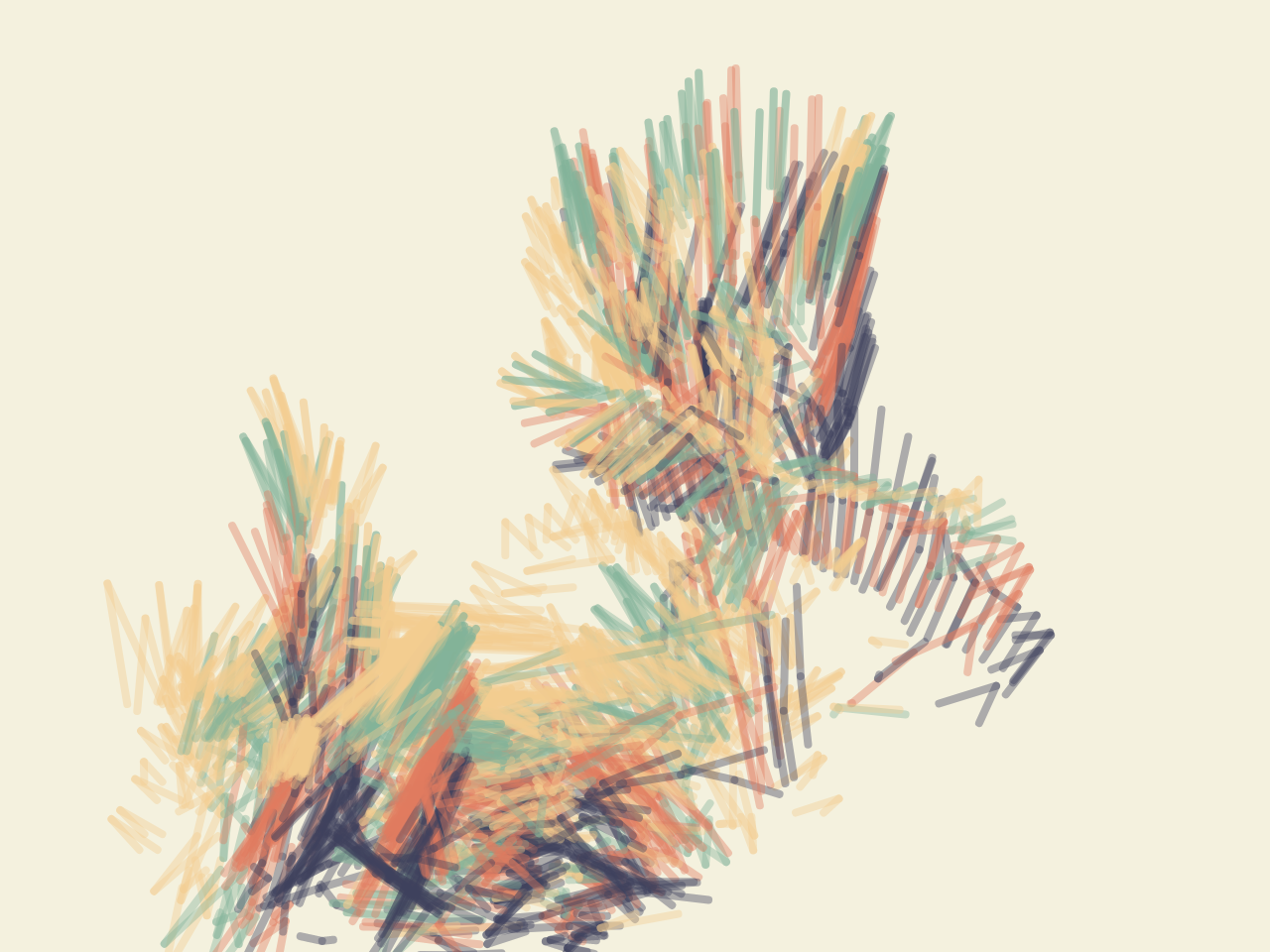
"Please"

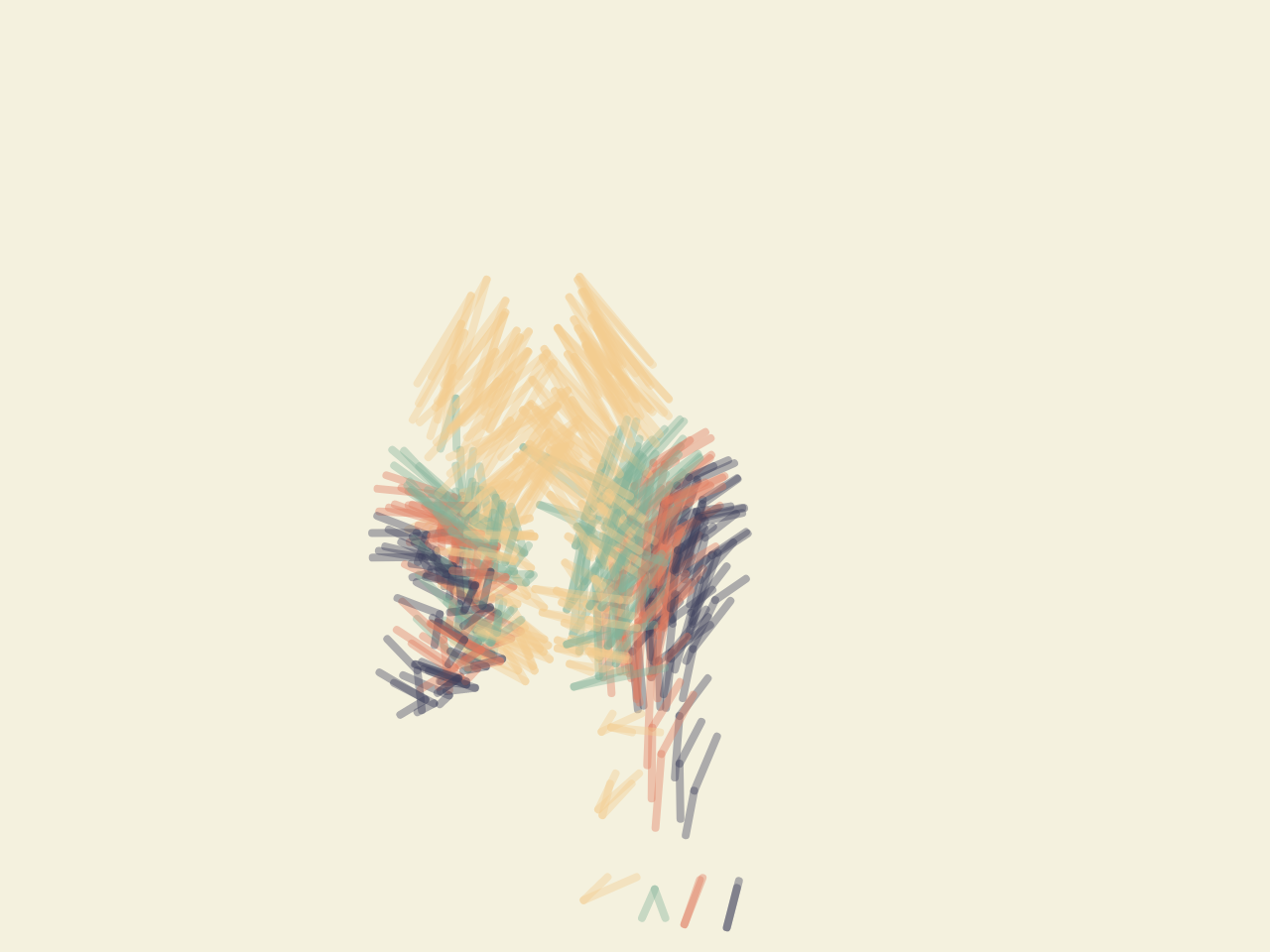
"Hello, today I want to show you my creative code project."

"Sign"

"Sorry"

"Thank you"

"What?"